> 网站资讯 > 北京网站建设公司 > 北京网站建设公司
北京网站建设公司分享网页设计事半功倍的构图技巧
文章来源:admin 更新时间:2015-01-22 10:22 点击: 次
北京网站建设公司分享网页设计事半功倍的构图技巧
如何将网页这座楼盖的漂亮?以下就例举一些在网页设计上能起到事半功倍的构图技巧。个人拙见,希望能够抛砖引玉。
【一】坚实的地基-几何图形的力量。
几何图形在页面中往往能起到大梁的作用,也是网页内容最为常用的承载面板。这些图形合理的搭配和有效的穿插,能使页面除了信息传达外,更具层次感和观赏性。
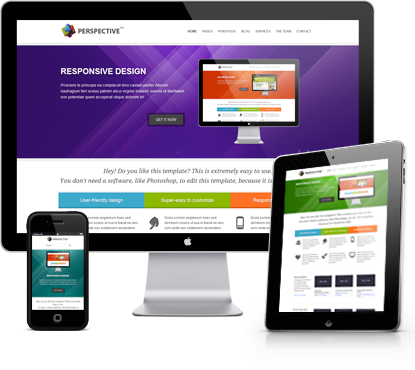
此网站圆角矩形巧妙的结合信息模块穿插在一起,除了营造了网站的主体富有节奏的形状之外,更加强了页面的层次感,不会显得页面枯燥和单调。
圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。
同样是圆角矩形的穿插结合, 色彩填充的图形交集既能展示重要信息又勾勒出整个网站的风格形态。
竖着的大圆角矩形和线条勾勒出整个完整的画面,各种信息镶嵌于各个形状只中,既不显得乱又使其相得益彰。
更多类似的例子:
【二】钢筋上的铆钉—破格而出的素材
素材应用的好,往往能起到画龙点睛的作用,而素材起点缀页面和表达主题之外,还能作为构图中的一种主要元素存在,这些素材通常破格而出作为连接页面的纽带,使页面结构更加的稳固,故称其为“铆钉”。
素材看似随机的摆放,其实是有意的将素材摆放于左上和右下两个对角点,视觉上俗称的暗线,左下角信息内容的图片和右上角的登录窗口组成了另外一条对角暗线, 两者并组成了X结构,而四个素材起到到了固定和压轴的作用,稳固而又美观。
飞跃的人越于页面之上,护目镜挂于导航栏之上。这两个素材的使用使整个页面既贴切于主题又生动,而在构图上人连接穿插了1、2两个板块,而护目镜所在的2板块链接了3、4板块,视觉上的感官延续让页面脉络清晰不脱节,切富有节奏感。
相关文章
- 2018-06-14建设网站的类型有哪些
- 2018-06-14网站建设的具体流程有哪些
- 2018-06-11建站之前这些问题必须要搞清
- 2018-06-11文章的原创和伪原创的标准是
- 2018-06-01企业网站建设的价值在哪里
- 2018-05-31营销型网站建设的优势是什么
- 2018-05-31如何选择最佳网站配色方案
- 2018-05-28手机网站建设的必要性
- 2018-05-28企业网站建设吸引人的方法原
- 2018-05-23企业网站如何设计才更具吸引
- 2018-05-11如何建设好一个优质的网站
- 2018-05-10手机移动网站建设需要注意的
- 2018-05-05哪些行业需要建设企业官网
- 2018-05-05网站的相关设计原则
- 2018-05-03网站建设有哪些关键因素
- 2018-05-03网站建设的目的是什么
- 2018-04-26如何让企业的网站更有特色
- 2018-04-26如何保障网站的稳定性
- 2018-04-23建设企业网站的简单流程
- 2018-04-19如何通过细节设提升整个网站